|
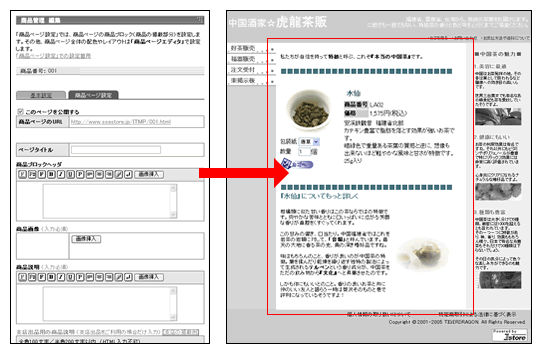
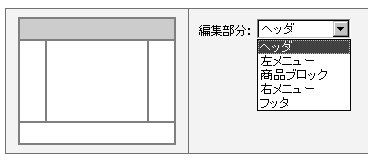
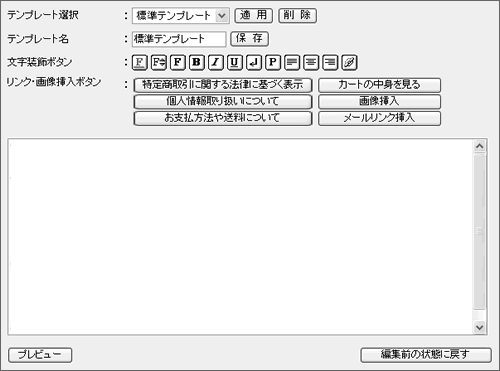
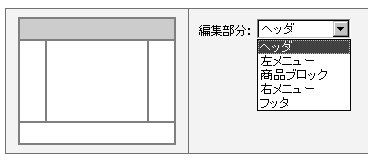
「編集部分:」のプルダウンメニューで、編集する箇所を選択します。
 |
⇒ ヘッダの設定
⇒ 左メニューの設定
⇒ 商品ブロックの設定
⇒ 右メニューの設定
⇒ フッタの設定
|
 |
 |
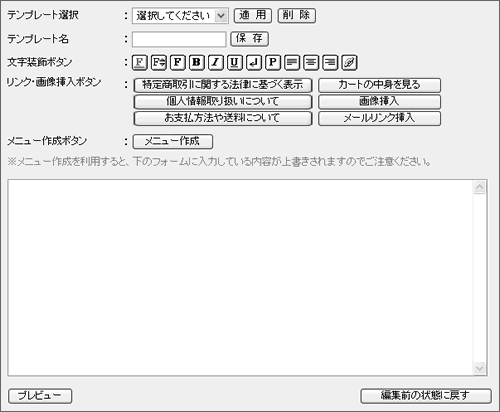
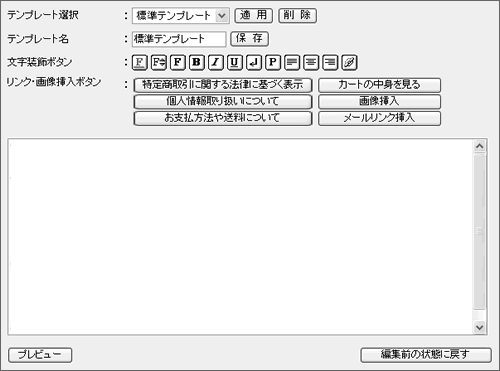
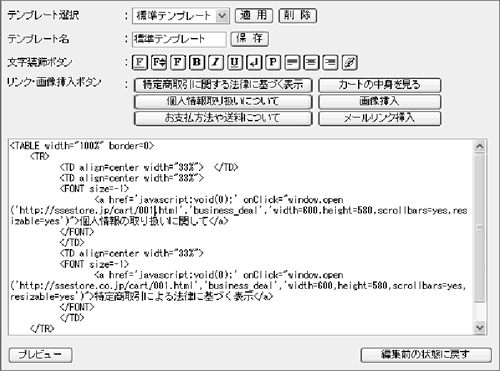
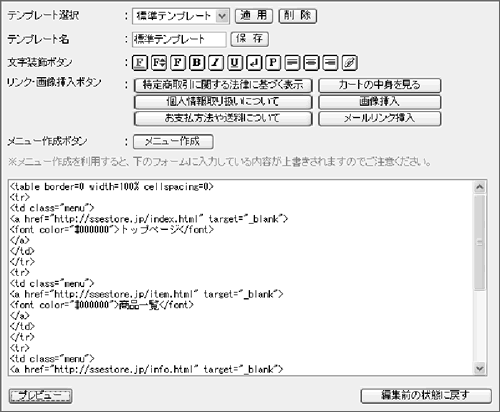
HTMLタグを使用して画像や文章を配置します。
※一部のブラウザでは、「文字装飾」ボタンが表示されません。
| <編集方法> |
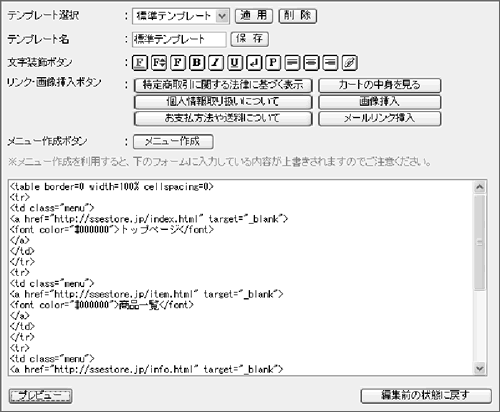
| 1. | 「テンプレート選択:」で、テンプレートを選択します。 |
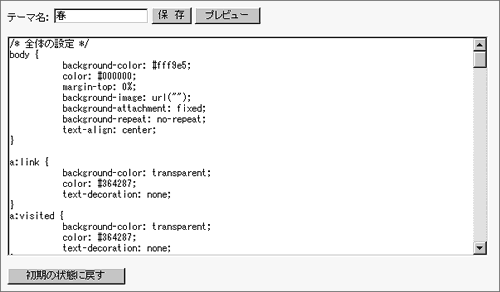
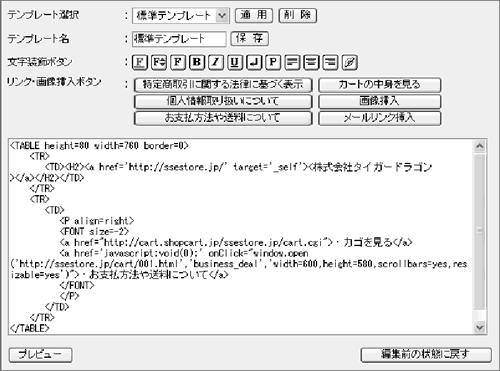
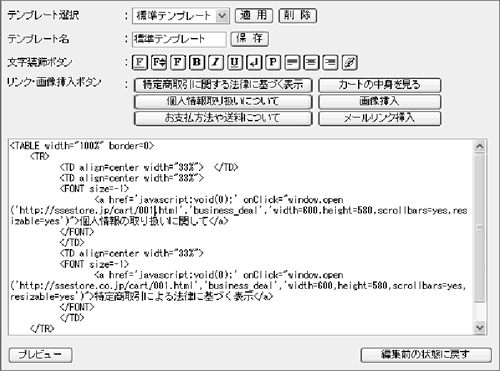
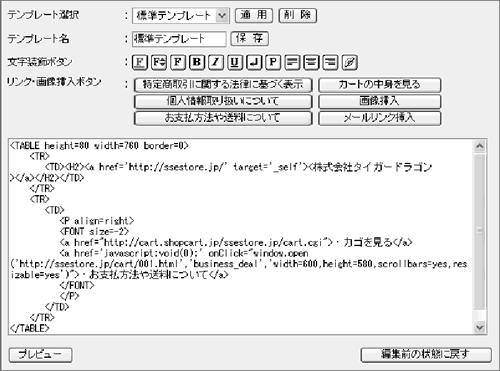
| 2. | 選択したテンプレートのHTMLタグがフォーム内に表示されます。
|
| 3. | 編集する場合は、フォーム内で書き直してください。
|
| 4. | [保存]をクリックすると、作成したテンプレートが保存されます。
|
| 5. | [適用]ボタンをクリックすると、すべての商品ページにデザインが反映されます。 |
 |
「テンプレート名:」に違う名前をつけて[保存]すると、「テンプレート選択:」に追加されます。
|
 |
 |
| |
| 1) |
ヘッダの設定
ヘッダに表示する内容を入力します。
「標準テンプレート」では、「店舗情報」で入力した店舗名、「カートを見る」、「お支払方法や送料について」ページへのリンクが入力されています。
※「販売業者」が空欄の場合は、ドメイン名が表示されます。
 |
 |
| 2) |
フッタの設定
フッタに表示する内容を入力します。
「標準テンプレート」では、「個人情報の取り扱いについて」、「特定商取引に関する法律に基づく表示]ページへのリンクが入力されています。
 |
 |
| 3) |
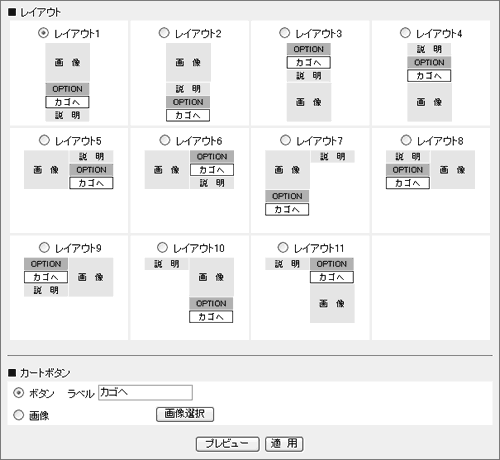
商品ブロックの設定
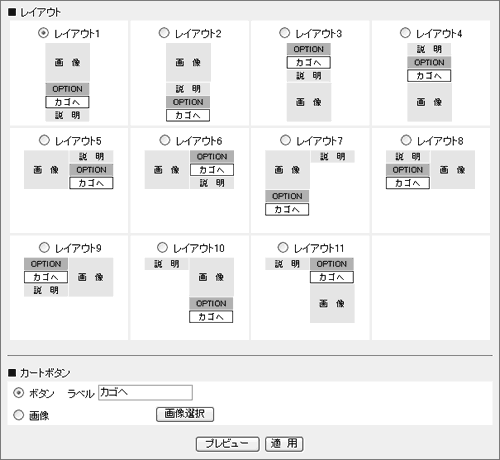
レイアウト
:商品ブロックのレイアウトを選択します。
カートボタン
:ボタン、画像ボタンのいずれかを選択します。「ラベル」にはボタンに表示する文字を入力します。
 |
 |
| 4) |
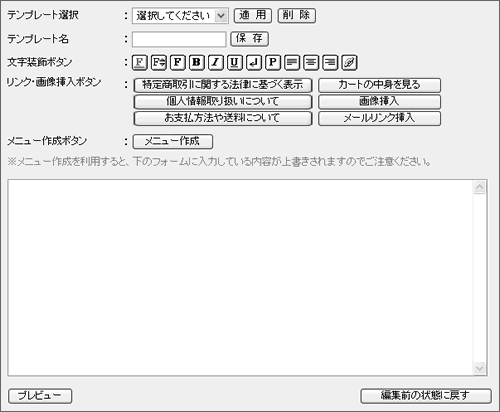
左右メニューの設定
左右のメニューに表示する内容を入力します。
フォーム内に直接HTMLタグを記入するか、
[メニュー作成]ボタンで設定します。
HTMLタグの編集が難しい場合は[メニュー作成]をご利用ください。
「メニュー作成」ボタンをクリックすると、メニュー作成の画面が別ウィンドウで表示されます。
※「メニュー作成」を使用すると、フォーム内に入力されている内容は上書きされます。
メニュー作成の利用方法

【メニュー作成の利用方法】
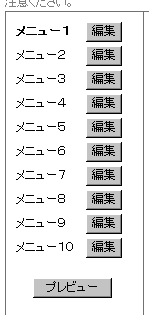
| [1] |
[メニュー作成]ボタンをクリックします。
 |
 |
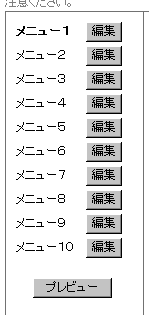
| [2] |
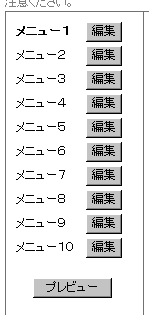
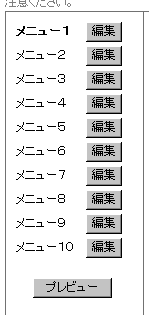
[編集]ボタンをクリックして、編集するメニュー1〜10を切り替えます。
メニューを編集している途中でも[プレビュー]ボタンで現在の状態を確認できます。
 |
 |
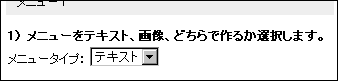
| [3] |
「メニュータイプ」で、メニューをテキスト、または画像で表示するかを選択します。
※画面が切りかわるまでお待ちください。

・テキストを選択した場合

「表示するテキスト」に、メニューのタイトルを入力します。
太字、斜体、文字の色を選択します。
・画像を選択した場合

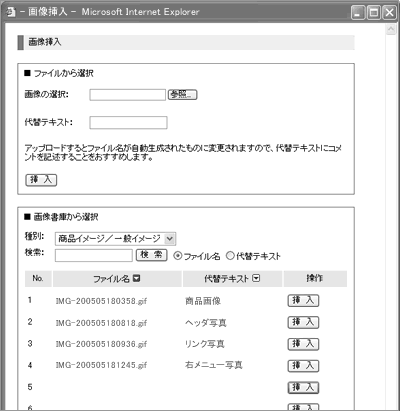
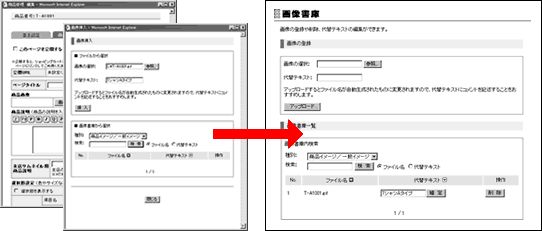
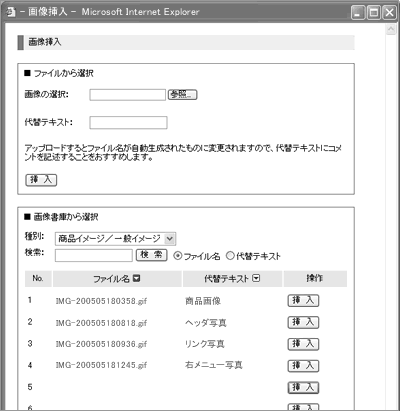
[画像挿入]ボタンをクリックすると、画像の挿入画面が別ウィンドウで表示されます。

挿入する画像はお客様でご用意ください。
[参照]ボタンをクリックして、挿入する画像をパソコンから選びます。
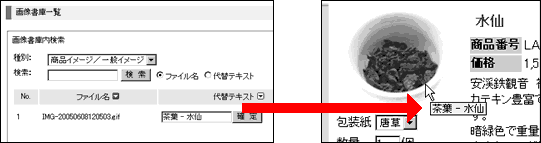
「代替テキスト」には、画像の説明を入力します。
[挿入]ボタンをクリックすると画像が挿入されます。
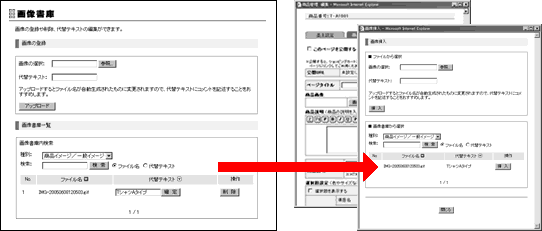
画像書庫から選択する場合は、一覧から選択して[挿入]ボタンをクリックします。
「画像書庫」の利用について
|
 |
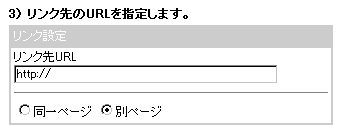
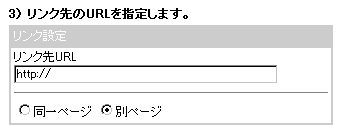
| [4] |
リンク先のURLを入力します。
同一ページで開くのか、別ページで開くのかを選択します。
 |
 |
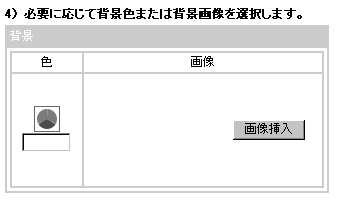
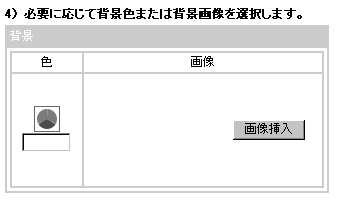
| [5] |
背景色、背景画像を変更します。
 |
 |
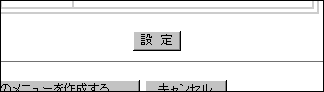
| [6] |
必ず[設定]ボタンをクリックします。
[設定]をクリックしなかった場合、編集した内容が保存されません。
 |
 |
| [7] |
同様の手順で残りのメニューを設定します。
 |
 |
| [8] |
全ての設定が完了したら、[このメニューを作成する]ボタンをクリックします。
 |
 |
| [9] |
作成したメニューのHTMLソースが、フォーム内に挿入されます。
 |
|
|
 |
 |
編集が終わったら、「テンプレート名:」を変更して[保存]をクリックします。
※保存したテンプレートは「テンプレート選択:」に追加されます。
 |
 |
 |
適用」ボタンをクリックすると、すべての商品ページに反映されます
 |